My boyfriend and I recently moved in together, combining our (surprisingly a lot of) furniture and belongings. He’s had these two wooden end tables, one which he used in his childhood bedroom, and the other found in his childhood home’s attic when he moved out some years ago. They have certainly seen better days, but I saw some potential and instead of tossing them out I decided to take on the challenge. Here is my attempt at refurbishing the first (and admittedly easier) of the two. Stay tuned for the next table.

Before

Sanded

after one coat

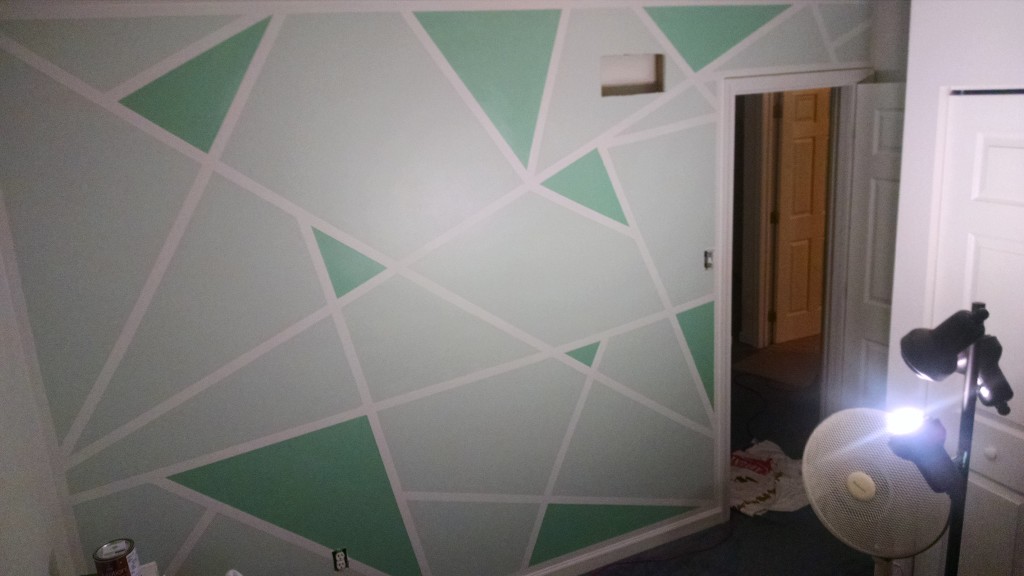
Finished!